Dependency Injection with Provide and Inject
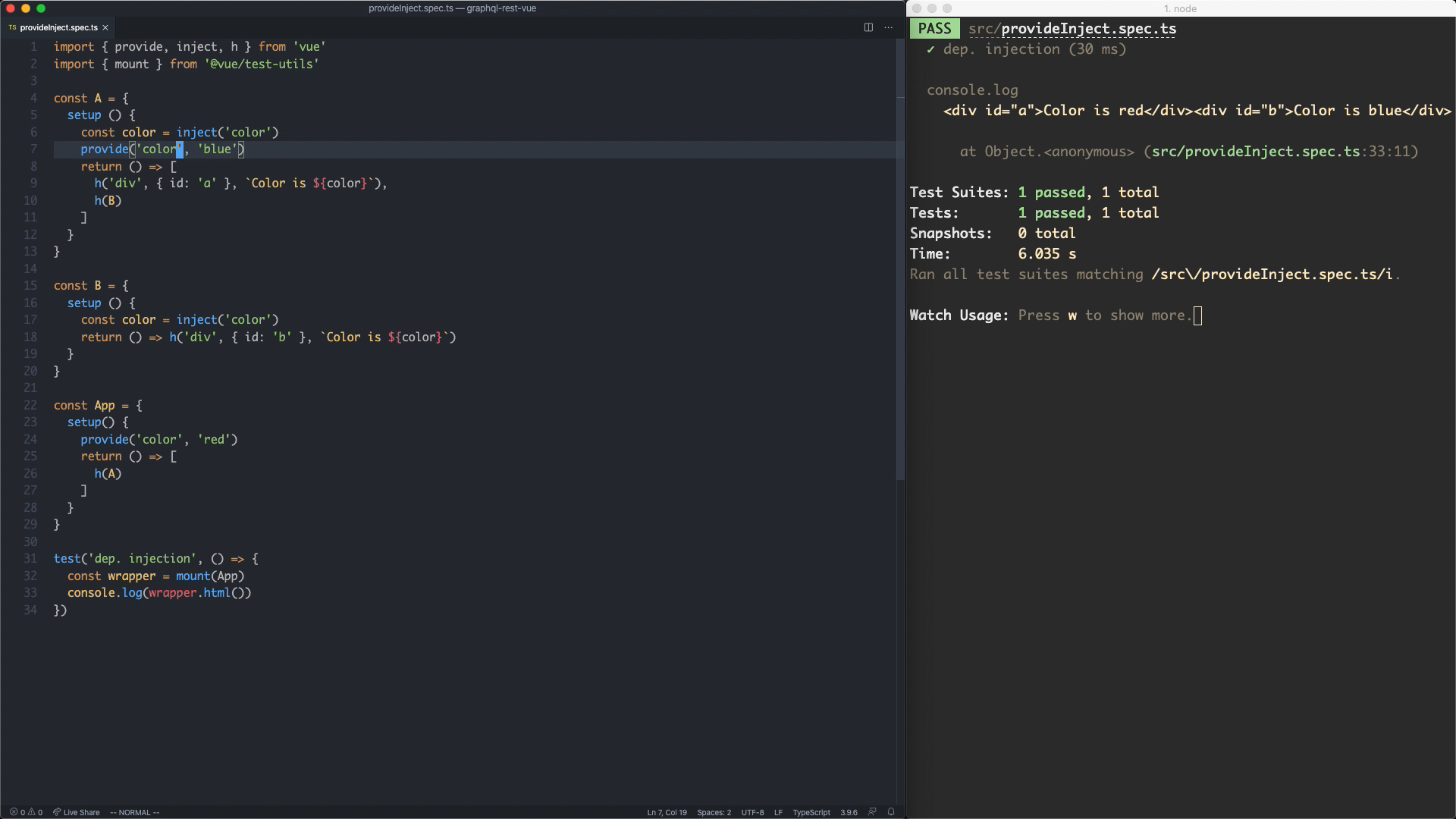
We look at a function pair of functions, provide and inject, which allow you to accomplish dependency injection - making a variable or function globally available across your entire application. This is what powers the "hooks" or "composables" you often encounter, such as useStore from Vuex and useRouter from Vue Router. In this screencast, we see how provide/inject work, then upgrade an existing application by creating a useStore function powered by inject. We also see why using provide/inject is better than importing a global singleton and avoid cross test contamination.
A text version of this screencast is available here. It was published on 14 Aug, 2020.
Get occasional emails about new content and blog posts.
Absolutely no unsolicted spam. Unsubscribe anytime.
Absolutely no unsolicted spam. Unsubscribe anytime.
Thanks for registering!