Diving into the Virtual DOM
Vue maintains an internal, in-memory representation of the current state of the application using a "Virtual DOM" (VDOM). When something changes, such as a variable in data or a computed property, Vue updates the VDOM, then compares the new state and the previous one to update the real DOM in an efficient manner.
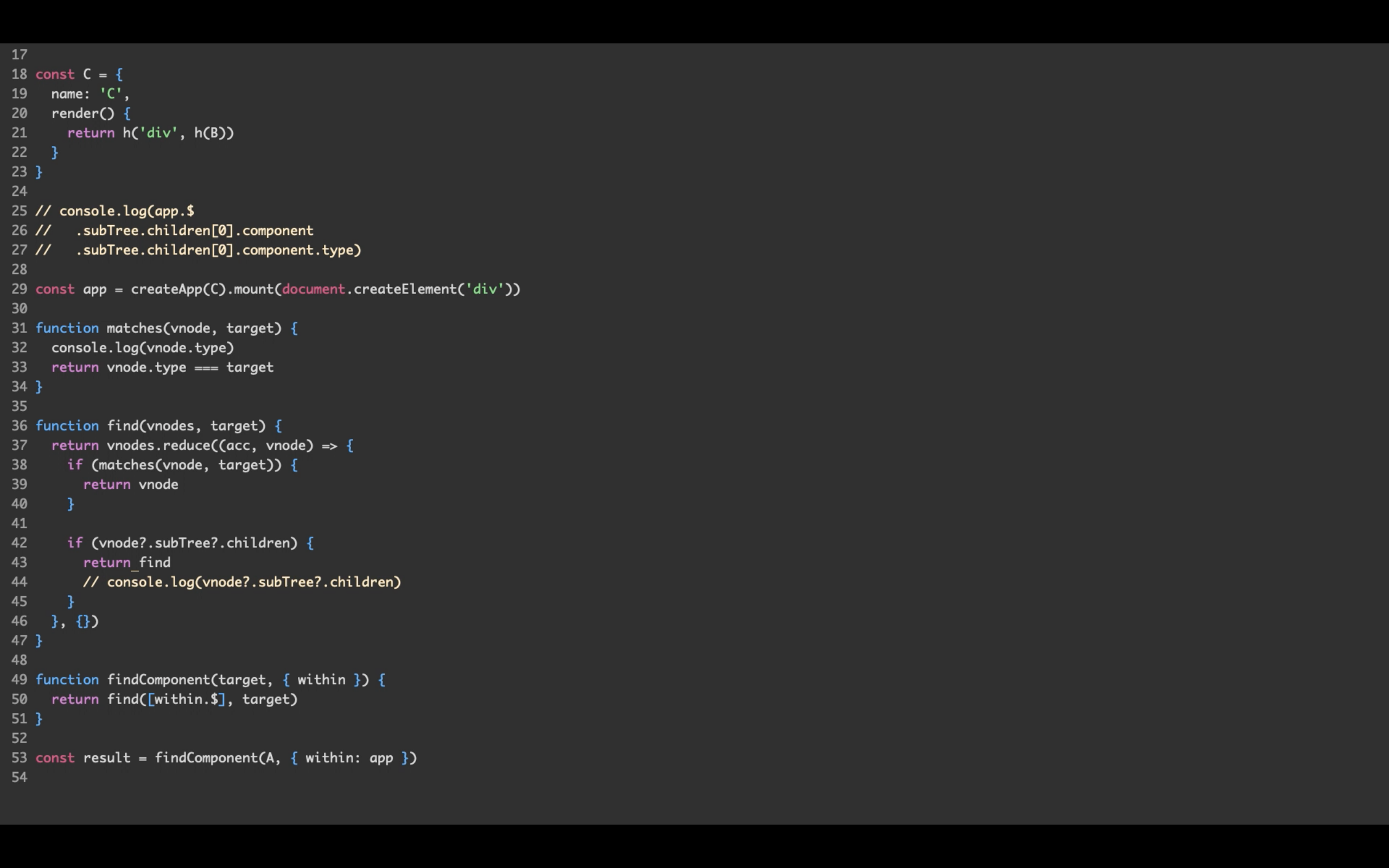
In this technical screencast, we take a look at the recursive nature of the VDOM and write a function to traverse it, looking for a specific component. While this is not common in most applications, this techique is useful in a number of libraries such as Vue Test Utils and the Vue DevTools. The source code can be found here. It requires Node.js v14.
A text version of this screencast is available here. It was published on 29 Aug, 2020.
Absolutely no unsolicted spam. Unsubscribe anytime.